728x90
반응형

인라인 요소는 기본값으로 vertical-align:baseline을 가집니다.
따라서 인라인 요소는 베이스라인(baseline)에 맞춰 정렬됩니다.
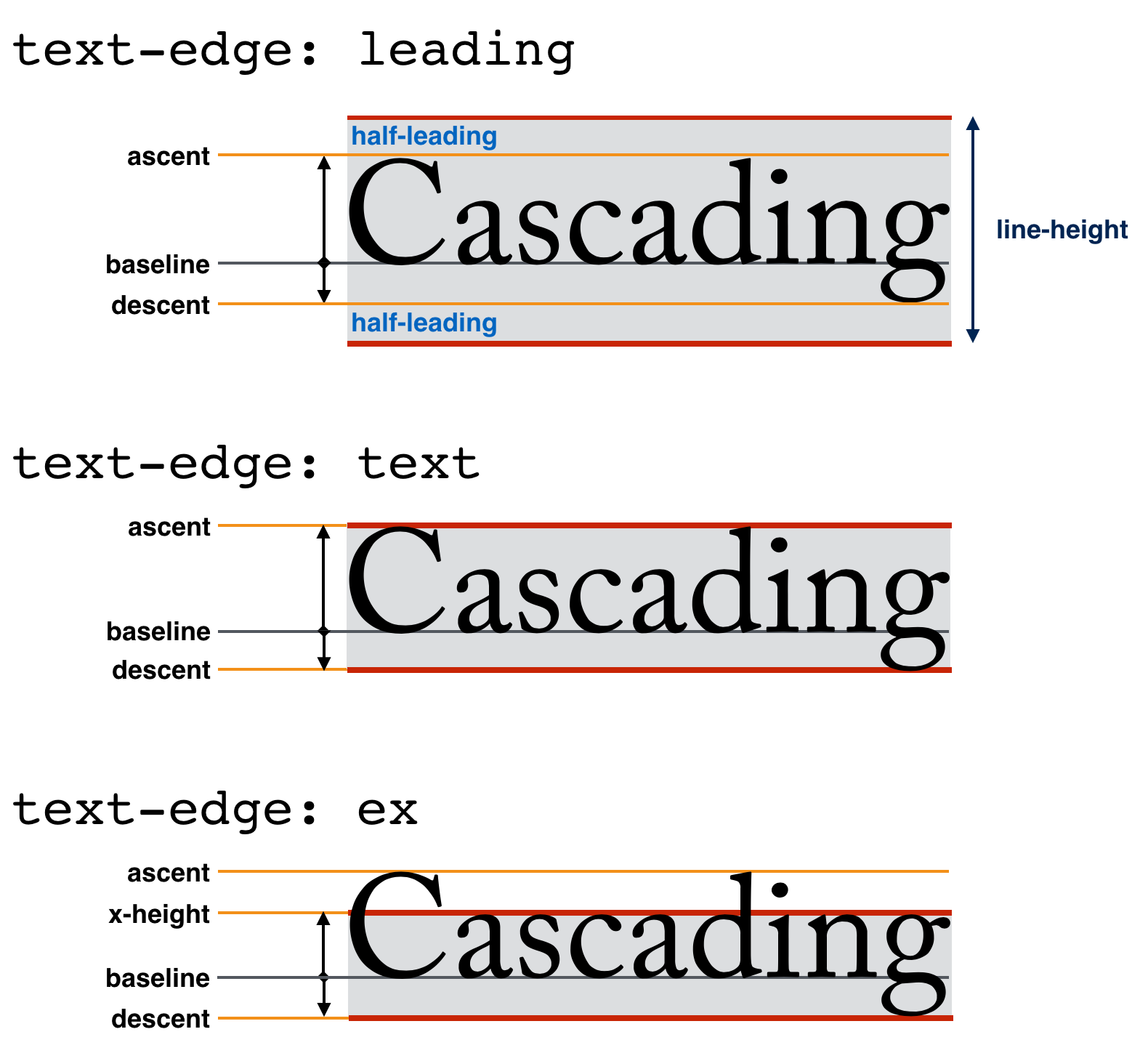
베이스라인(Baseline)은 텍스트의 기준선으로 영문 소문자 중 일부 (예: a, e, m, n 등)는 대부분 베이스라인 상에 위치합니다. 텍스트의 기본 정렬은 이 베이스라인을 기준으로 이루어집니다.
img 태그는 인라인 요소(inline element)입니다.
img 태그가 인라인 요소기 때문에 베이스라인에 맞춰 정렬됩니다.
img 태그 여백은 디센던트(descent) 공간에서 발생합니다.
디센던트는 글자의 아래쪽으로 내려가는 부분을 가리키며,
일반적으로 g, j, p, q 등의 문자들이 디센던트 영역을 가집니다.
텍스트가 베이스라인 위에 있는 경우에도 디센던트 영역은 여전히 존재합니다.
img 태그 역시 인라인 요소로 이와 같은 특성을 따르기 때문에 디센던트(descent) 공간이 생길 수 있습니다.
해결방법(img태그 여백 초기화)
1. display: block
CSS로 "display: block;" 속성을 부여하면
베이스라인이 적용되지 않는 블록 요소가 되기 때문에 여백이 사라진다
2. vertical-align
vertical-align 속성을 baseline가 아닌 "top", "middle", "bottom" 다른 값으로 줌으로써 여백을 없앨 수 있다.
728x90
반응형
'코딩일기' 카테고리의 다른 글
| 테스트 케이스(Test Case) 작성하기 (0) | 2024.02.07 |
|---|---|
| Svg 태그 속성 (0) | 2024.02.07 |
| 반응형 이미지(responsive image) : 디바이스에 따라 이미지 크기를 다르게 표현해야 할까? (0) | 2024.02.06 |
| CSS box-sizing 속성 : border-box을 사용하는 이유? (0) | 2024.02.05 |
| CSS의 display 속성 : inline, block, inline-block 차이점? (0) | 2024.02.05 |