텍스트가 여러 줄일 경우, 텍스트의 상하 간격이 너무 붙어 있으면 글을 읽기가 어려울 수 있기 때문에,
위쪽과 아래쪽으로 일정 크기의 여유 공간을 가지고 있습니다.
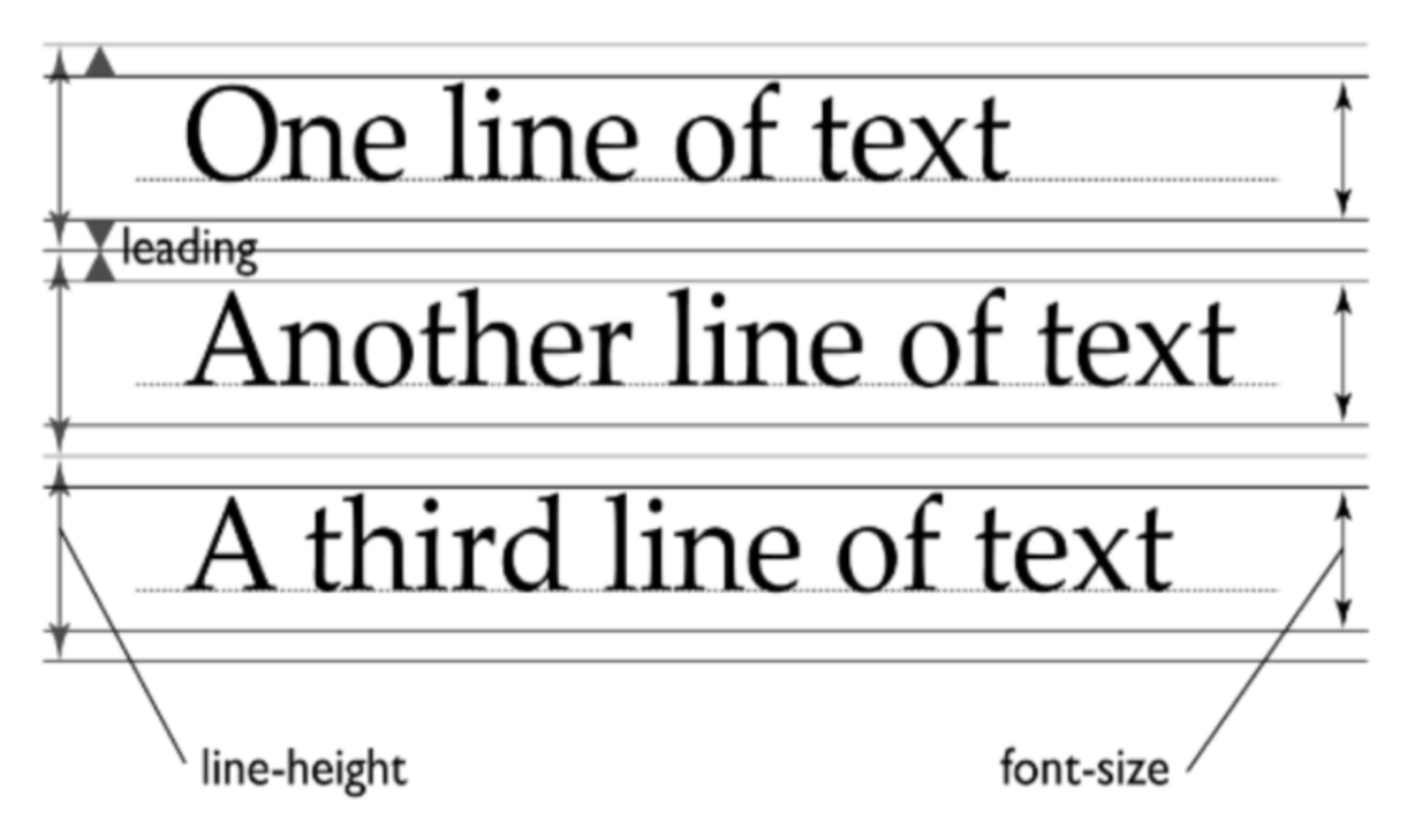
이러한 여유 공간을 leading이라고 합니다.
line-height의 크기는 font-size와 leading을 포함합니다.
font-size 속성은 글자 자체의 크기를 말합니다.
line-height가 font-size보다 작으면 텍스트가 겹쳐 보이기 때문에 가독성이 떨어지므로 line-height는 font-size보다 크게 지정하는 편이 좋습니다.

line-height은 주로 CSS에서 사용되며, 다음과 같은 방법으로 설정됩니다
선택자 {
line-height: 값;
}
normal : : 기본값(보통 1.2)
고정된 값: px,em등의 고정된 값을 사용하여 줄 높이를 설정할 수 있습니다. 예를 들어, line-height: 20px;는 한 줄의 높이를 20px로 설정합니다.
상대적인 값: 숫자 값을 사용하여 줄 높이를 설정할 수 있습니다. 이 값은 현재 폰트 크기의 배수로 해석됩니다. 예를 들어, line-height: 1.5;는 현재 폰트 크기의 1.5배의 높이로 설정합니다.
백분율: 백분율 값을 사용하여 줄 높이를 설정할 수도 있습니다. 이것은 부모 요소의 폰트 크기를 기준으로 한 백분율입니다.
line-height는 텍스트의 가독성과 레이아웃을 개선하는 데 중요한 역할을 합니다.
적절한 line-height 를 설정하면 텍스트가 보다 읽기 쉽고 균일한 간격을 갖게 됩니다.
또한, line-height를 통해 텍스트 요소 사이의 간격을 조절하거나 다중 줄 텍스트의 레이아웃을 향상시킬 수 있습니다.
'코딩일기' 카테고리의 다른 글
| CSS box-sizing 속성 : border-box을 사용하는 이유? (0) | 2024.02.05 |
|---|---|
| CSS의 display 속성 : inline, block, inline-block 차이점? (0) | 2024.02.05 |
| 이미지 스프라이트(Image Sprite), 쉽게 스프라이트 이미지 만들기 (0) | 2024.02.02 |
| 반응형 페이지 만들기 - 뷰포트(Viewport)와 미디어쿼리(Media Query) (0) | 2024.02.01 |
| CSS 적용 우선순위 (0) | 2024.02.01 |